김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 수강하면서 HTTP 내용을 정리한다.
자세한 정보가 궁금하면 수강을 추천드립니다.
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., 웹 기술을 사용하는 개발자라면 누구나 OK!꼭 필요한 HTTP의 핵심을 알려드립니다. 📣 확인해주세요!본 강의는 자바 스
www.inflearn.com
모든 것이 HTTP (HyperText Transfer Protocol)
인터넷을 사용하면서 다양한 홈페이지, 이미지, 움짤, 영상, 음성, 파일 등의 모든 것을 HTTP 메시지로 전송한다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 서버간 데이터를 주고받을 때도 HTTP 사용.
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더는 없음
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전 (*해당 버전을 중심으로 강의가 진행됨)
- REC2068 (1997) -> REC2616 (1999) -> REC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP : HTTP/1.1, HTTP/2
- UDP : HTTP3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP3 도 점점 증가 (* 인터넷 네트워크를 UDP는 3 way handshake 등이 없어서 TCP 기반을 주로 사용함)
TIP : 브라우저의 개발자 도구에서 Network를 통해 어떤 버전의 HTTP를 사용하는지 알 수 있다.

HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
클라이언트 서버 구조
클라이언트(사용자)와 서버는 서로 하나였던 시절이 존재했다. 하지만 분리하게 된 되었는데, 분리되면서 클라이언트는 서버에 요청을 보내고, 서버는 요청에 대한 결과를 만들어서 클라이언트에게 응답을 보내는데, 클라이언트는 요청 후에 응답을 기다리게 된다.
언뜻 보면 분리된 게 더 불편해 보이는데 왜 분리하게 되었을까?
역할 분리
하나였던 클라이언트와 서버가 개념적으로 분리가 되면서
서버는 비즈니스 로직, 데이터에 집중하게 되었고
클라이언트는 UI, 사용성에 집중하게 되었다.
분리의 장점
서로 다른 관심이 분리가 되어, 이슈가 발생해도 서로 영향을 안 주고 각자 대응하면서 발전할 수 있게 된다.
Stateful, Stateless
차이점은
Stateful - 서버가 클라이언트의 상태를 보존한다.
ex) 점원이 고객과 대화하면서 노트북을 판매하는데 수량, 결제방법 등 문제없이 처리된다.
Stateless - 서버가 클라이언트의 상태를 보존하지 않는다.
ex) 점원이 고객과 대화하면서 노트북을 판매하는데, 중간에 점원이 수시로 바뀌면서 고객의 정보를 알려주지 않아 계속 처음부터 진행된다.
정리하면
Stateful - 다른 점원으로 바뀌지 않고 이어나간다.
ex) 흔히 쇼핑몰에서 상품을 구매할 때, 상품 정보와 결제 정보를 매칭된 서버로 계속 유지해야 된다. 만약에 중간에 해당 서버가 에러가 발생하여 다른 서버로 변경이 된다면, 구매 정보를 유지하여 이어나가야 한다.


Stateless - 다른 점원이 바뀌어도 된다. 고객이 몰리면 그만큼 점원을 투입해도 문제 없다.
ex) 로그인 없이 검색만 할 경우, 유지되는 정보가 없으니 검색 서버에 트래픽이 많이 몰려도 검색 서버만 편하게 늘리 수 있다.



Stateless 한계
- 모든 것을 무상태로 설계할 수도 있고 안 할 수도 있다.
- 무상태 ex) 로그인이 필요 없는 단순 조회 화면
- 상태유지 ex) 로그인
- 로그인하면 해당 상태를 서버에 유지해야 하는데, 일반적인 방법으로는 브라우저 쿠키 & 서버 세션으로 유지한다.
- 상태 유지는 최소한으로 유지해야 한다.
비 연결성 (connectionless)

연결을 유지해야 할 경우, 여러 클라이언트에서 서버로 응답을 요청하면 서버는 요청이 들어온 클라이언트마다 연결을 유지해서 상태를 저장하고 있을 거다. 이 경우엔 사용자가 놀고 있어도 서버 자원은 계속 소모되는 단점이 있다.

연결을 유지 안하는 경우, 서버는 클라이언트의 요청에 응답만 보내주고 연결이 끊기기 때문에 이전과 다르게 서버는 최소한의 자원으로 유지할 수 있게 된다.
비 연결성이란
- HTTP는 기본적으로 연결이 유지되지 않는 모델이다.
- 일반적으로 초 단위 이하의 빠른 속도로 응답한다.
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 적다.
ex) 사용자가 실시간으로 요청을 보내지 않기 때문.
- 서버 자원을 매우 효율적으로 사용이 가능하다.
비 연결성의 한계와 극복
한계
- 클라이언트가 요청할 때마다 TCP/IP 연결을 새로 맺어야 함 -> 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML을 포함하여, 자바스크립트, css, 이미지 등 많은 자원이 다운로드된다.

극복
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 많은 최적화

* Tip : 무상태를 기억하자.
서버 개발자들이 어려워하는 업무
- 같은 타이밍에 발생하는 대용량 트래픽
ex) 선착순 이벤트, 명절 버스 & KTX 예약, 대학 시간표 신청
ex) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
HTTP 메시지
HTTP 메시지는 요청과 응답에 따라 구조가 다르다.

시작 라인
시작 라인은 2가지로 구분된다.
1. request-line
2. status-line
요청 라인 (request-line)
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)

요청 메시지 - HTTP 메시지
- 종류 : GET, POST, PUT, DELETE...
- 서버가 수행할 동작을 지정한다.
- GET : 리소스 조회
- POST : 요청 내역 처리
요청 메시지 - 요청 대상
- absolute-path[?qurey] (절대경로[?쿼리])
- 절대경로는 "/"로 시작하는 경로다.
요청 메시지 - HTTP 버전
- HTTP version
응답 라인 (status-line)
- status-line = HTTP-version SP status-code SP reason-phrase CRLF

- HTTP 버전
- HTTP 상태 코드 : 요청의 결과를 숫자로 나타냄
- 200 : 성공
- 400 : 클라이언트 요청 오류
- 500 : 서버 내부 오류
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
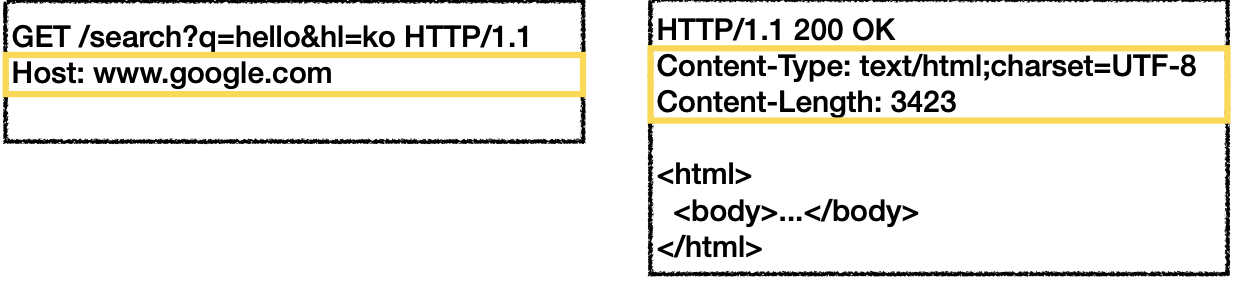
HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name은 대소문자 구분 없음
- field-value는 대소문자 구분하는데 브라우저가 소문자로 처리할 수 있음
ex) GOOGLE.com -> google.com

헤더의 용도
- HTTP 전송에 필요한 모든 부가정보가 포함됨
ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축 여부, 인증 정보, 요청 클라이언트(브라우저) 정보 (크롬? 사파리? 등), 서버 애플리케이션 정보, 캐시 관리 정보 등등
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능함 -> 관련된 서버만 이해 가능
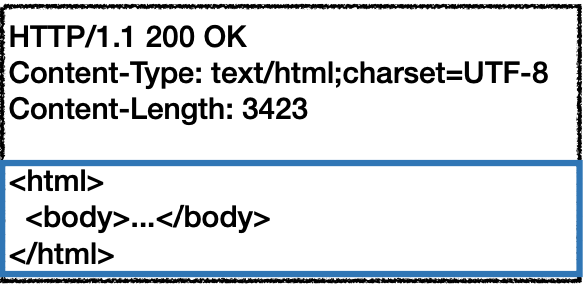
HTTP 메시지 바디
메시지 바디의 용도
- 실제 전송할 데이터가 담겨 있다.
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송이 가능

정리하자면
- HTTP는 단순하다.
- HTTP 메시지도 매우 단순 -> 시작, 머리, 몸...
- 크게 성공하는 기술은 단순함과 확장 가능성이 있다.
HTTP 전체 정리
- HTTP 메시지에 모든 것을 전송할 수 있다.
- HTTP/1.1 기준으로 학습한다.
- 클라이언트 서버 구조 (분리된 이유)
- 무상태 프로토콜 (Stateless)
'교육 및 인강 > 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한' 카테고리의 다른 글
| HTTP 상태코드 (0) | 2021.12.10 |
|---|---|
| HTTP 메서드 활용 (0) | 2021.12.10 |
| HTTP 메서드 (0) | 2021.12.09 |
| URI와 웹 브라우저 요청 흐름 (0) | 2021.12.08 |
| 인터넷 네트워크 (0) | 2021.12.08 |
