김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 수강하면서 HTTP 내용을 정리한다.
자세한 정보가 궁금하면 수강을 추천드립니다.
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., 웹 기술을 사용하는 개발자라면 누구나 OK!꼭 필요한 HTTP의 핵심을 알려드립니다. 📣 확인해주세요!본 강의는 자바 스
www.inflearn.com
HTTP 헤더 개요

용도
- HTTP 전송에 필요한 모든 부가정보가 헤더에 포함된다 ex) 메시지 바디의 내용, 크기, 압축, 인증 등등...
- 표준 헤더가 너무 많다.
분류
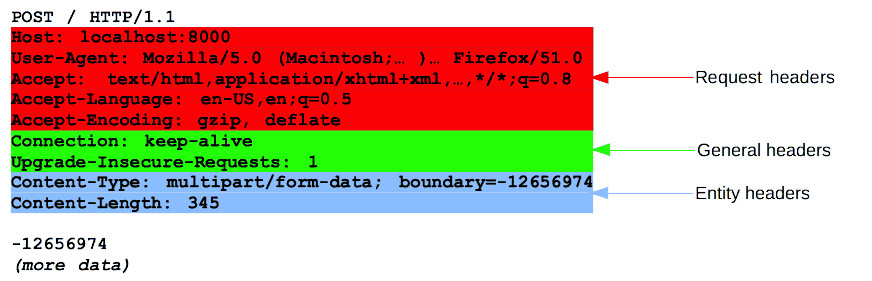
헤더는 다음과 같이 구분된다.
- General 헤더 : 메시지 전체에 적용되는 정보, 예) Connection: close
- Request 헤더 : 요청 정보, 예) User-Agent: Mozilla/5.0 (Macintosho; ..)
- Response 헤더 : 응답 정보, 예) Server: Apache
- Entity 헤더 : 엔티티 바디 정보, 예) Content-Type: text/html, Content-Length: 3423

메시지 본문 - RFC2616(과거)
- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는 데 사용함.
- 엔티티 본문은 요청이나 응답에 전달할 실제 데이터 ex) html, json
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공 (데이터 유형, 데이터 길이, 압축 정보 등)

새로운 HTTP 표준
- 1999년 RFC2616 표준은 현재 폐기됨.
- 2014년 RFC7230~7235 등장
RFC723x 변화
- 엔티티(Entity) -> 표현(Representation)
- Representation = Representation Metadata + Representation Data (표현 = 표현 메타데이터 + 표현 데이터)
HTTP BODY - REF7230(최신)
- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공 (데이터 유형, 데이터 길이, 압축 정보 등)
*참고사항 : 표현 헤더는 표현 메타데이터와, 페이로드 메시지를 구분해야 하지만 여기선 생략됨

표현
- Content-Type : 표현 데이터의 형식
- Content-Encoding : 표현 데이터의 압축 방식
- Content-Language : 표현 데이터의 자연 언어
- Content-Length : 표현 데이터의 길이
- 표현 헤더는 전송, 응답 둘 다 사용

Content-type
표현 데이터의 형식을 설명함.
- text/html; charset=utf-8
- apllicationjson
- image/png

Content-Encoding
표현 데이터의 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 받는 곳에서 인코딩 헤더의 정보로 압축을 해제
ex) gzip, deflate, identity

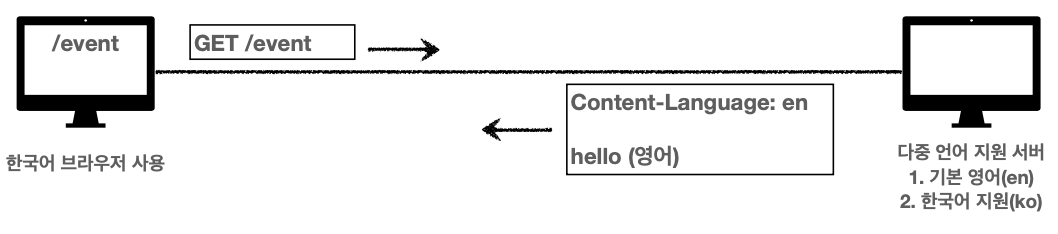
Content-Language
표현 데이터의 자연 언어를 표현
- ko, en, en-US
ex) 다국적 사이트에서 국가별 언어 선택

Content-Length
- 표현 데이터의 길이를 바이트 단위로 나타냄
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨. (전송 코딩안에 정보가 포함되어 있다 함)

콘텐츠 협상
클라이언트가 선호하는 표현 요청
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청 시에만 사용함




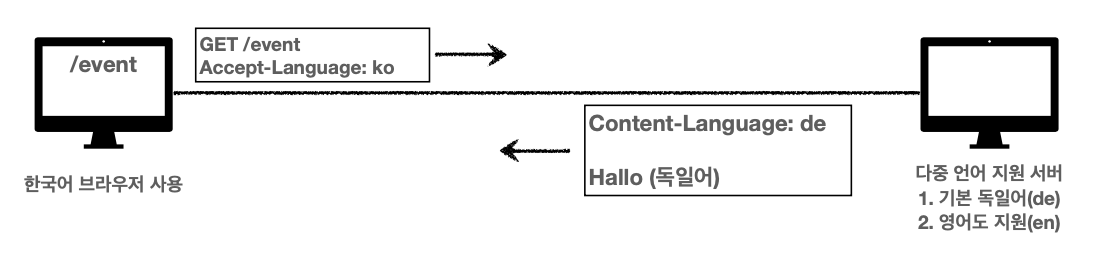
만약에 원하는 언어가 없다면?
한국어로 요청했는데 한국어가 없다면 어떻게 해야 할까?

협상과 우선순위 1
- Quality Values(q) 값을 사용한다.
- 범위 0~1 를 가지며, 클수록 높은 우선순위다. (생략하면 default 1)
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
1) ko-KR;q=1 (q 생략되어 1)
2) ko;q=0.9
3) en-US;q=0.8
4) en;q=0.7


협상과 우선순위 2
우선순위는 Accept에도 가능하다.
- 구체적이면 우선순위가 높다.
- Accept: text/*, text/plain, text/plain;format=flowed, */*
1) text/plain;format=flowed
2) text/plain
3) text/*
4) */*
협상과 우선순위 3
구체적인 것을 기준으로 미디어 타입을 맞춘다. (잘 사용 안 한다)
- Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1,text/html;level=2;q=0.4, */*;q=0.5
| Media Type | Quality |
| text/html;level=1 | 1 |
| text/html | 0.7 |
| text/plain | 0.3 |
| image/jpeg | 0.5 |
| text/html;level=2 | 0.4 |
| text/html;level=3 | 0.7 |
* 서버에서 제공하는 우선순위를 알고 있어야 한다.
전송 방식
전송은 크게 4가지로 나눠진다.
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
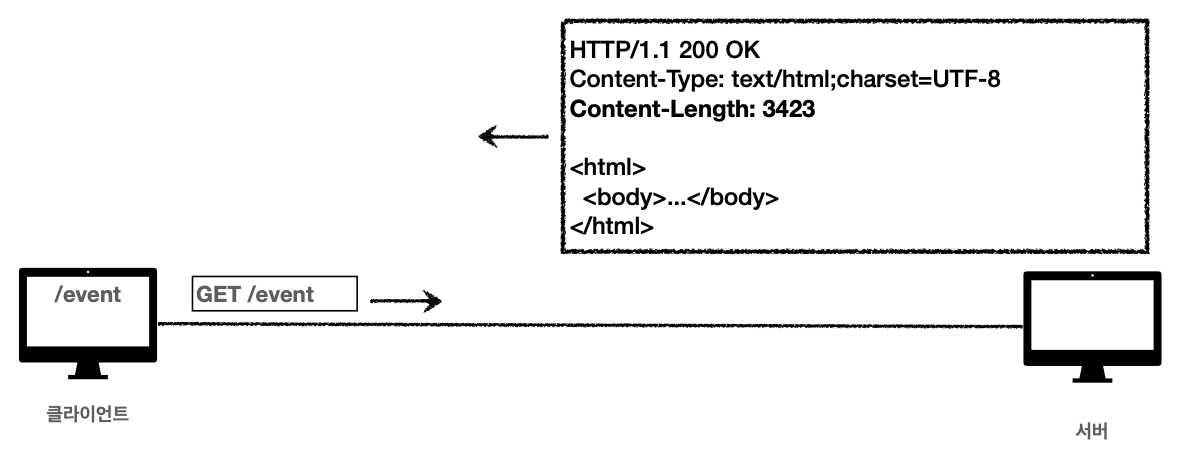
단순 전송
Content-Length를 알 수 있을 때 사용한다.

압축 전송
압축해서 전달한다.

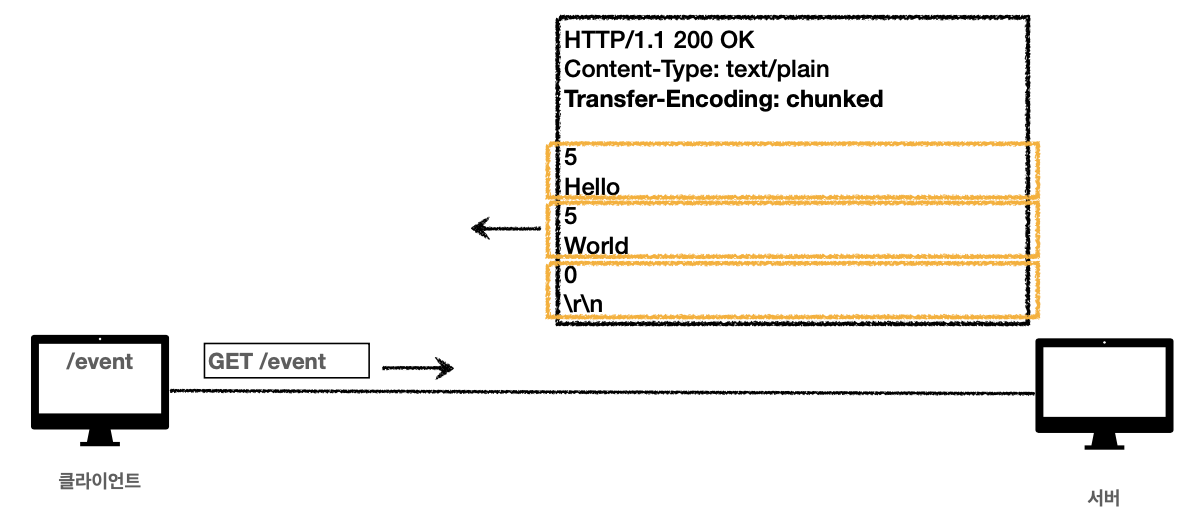
분할 전송
Transfer-Encoding, 서버가 분할해서 응답을 보낸다. (용량이 클 때 사용)
* 분할해서 보내기 때문에 길이를 알 수 없어서 Content-Length는 사용할 수 없다.

범위 전송
Range, Content-Range
범위를 지정해서 요청한다.

일반 정보
From , 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음.
- 검색 엔진 같은 곳에서 주로 사용 (누군가 크롤링하면 연락할 방법을 찾기 위해서)
Referer , 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능 (데이터 분석에 사용)
- 요청에서 사용함
* 참고 : referer은 referrer의 오타

User-Agent , 유저 에이전트 애플리케이션 정보
- 클라이언트 애플리케이션 정보(웹 브라우저 정보, 등등)를 뜻함.
- 버그가 발생하면 어떤 종류의 브라우저에서 발생하는지 파악 가능
- 사용자의 브라우저 통계 분석 가능.
- 요청에서 사용

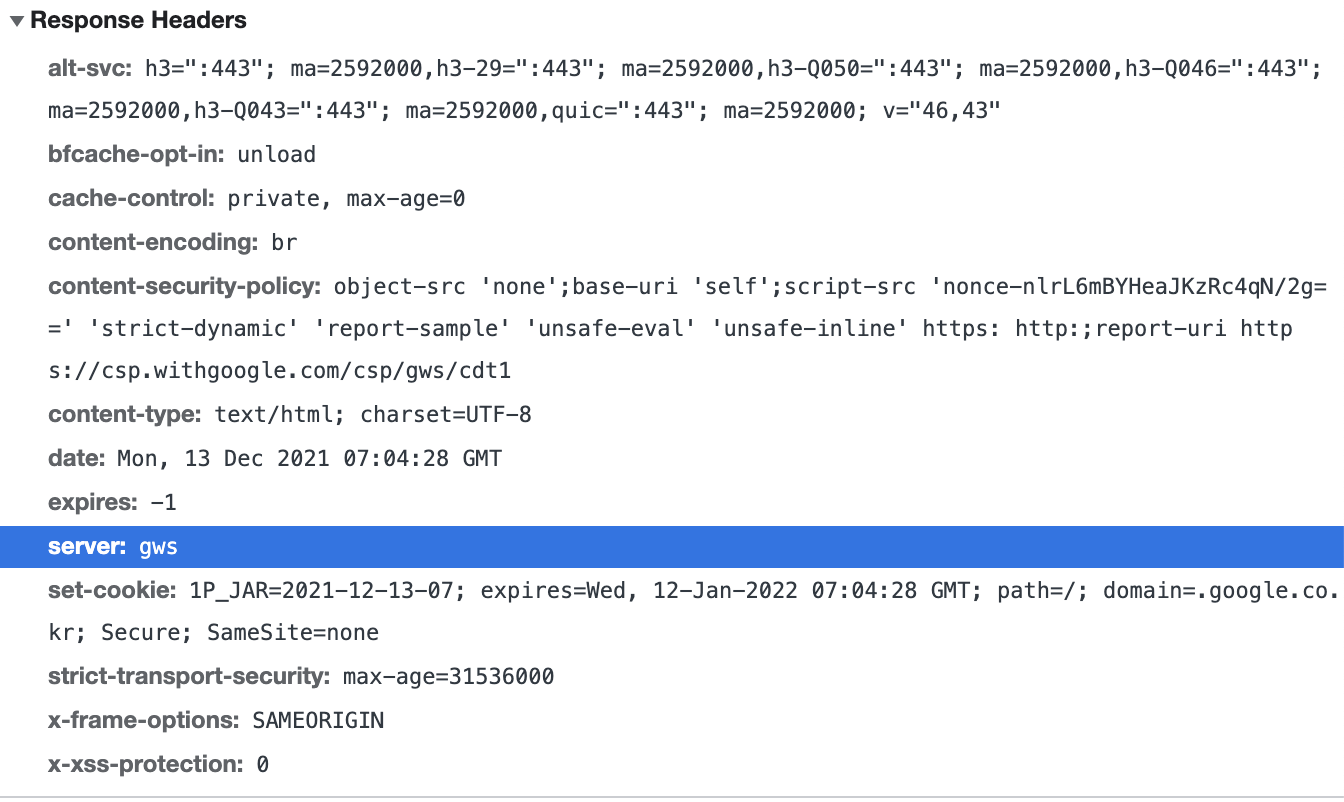
Server, 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- 응답에서 사용

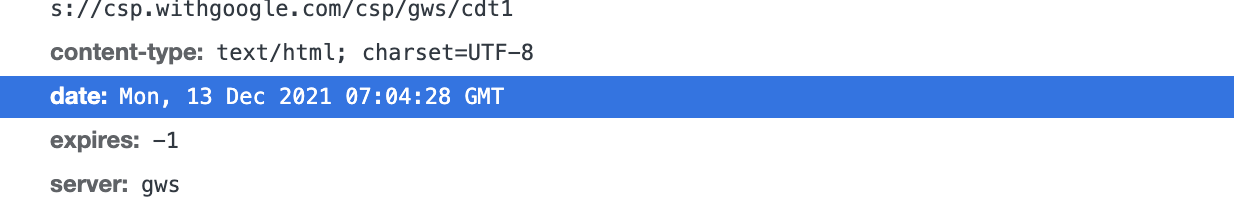
Date, 메시지가 발생한 날짜와 시간
- 응답에서만 사용

특별한 정보
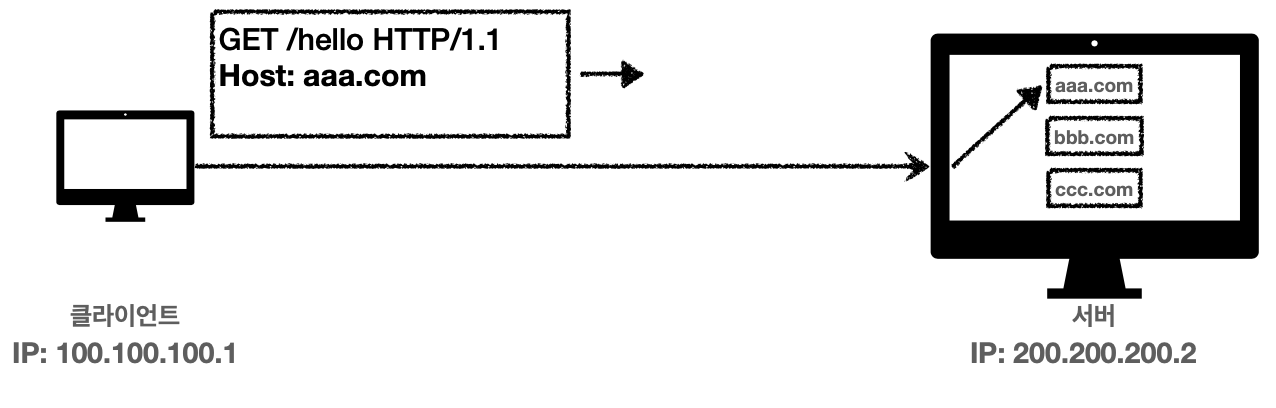
Host, 요청한 호스트 정보(도메인)***
- 요청에서 사용, 필수값
- 하나의 서버가 여러 도메인을 처리해야 할 때
ex) 하나의 IP에 여러 도메인이 있을 때


Location, 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
- 201 (Created) : Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection) : Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
* 자세한 내용은 이전을 참고
Allow, 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야 함
- Allow : GET, HEAD, PUT
* 많이 구현된 서버가 없다.
Retry-After, 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
- 날짜 표기 Retry-After: Fri, 31 Dec 1999 23:59:59 GMT
- 초단위 표기 Retry-After: 120
인증
Authorization
- 클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxxx (인증마다 들어가는 값이 달라짐)
WWW-Authenticate
- 리소스 접근 시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용, 클라이언트에게 인증 방법을 알려줌
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
쿠키
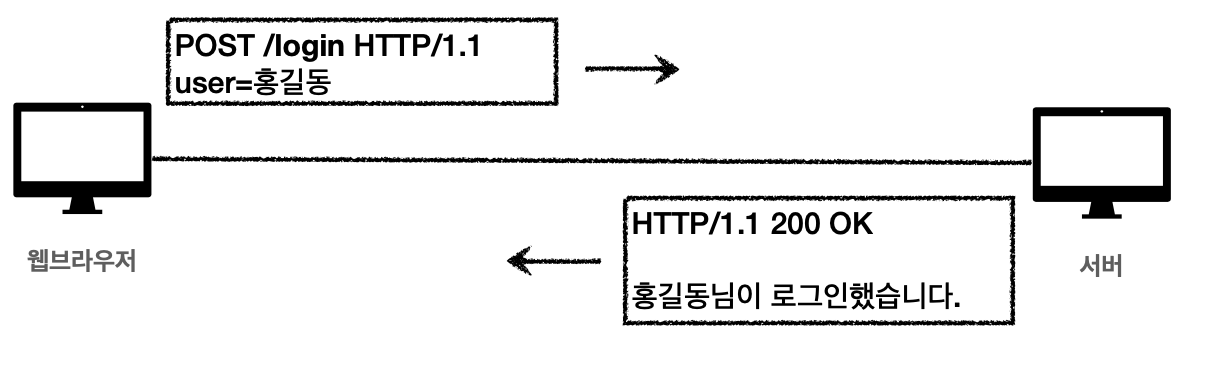
- Set-Cooike : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
쿠키를 사용 안 하면



원인은 HTTP 무상태 프로토콜이기 때문!
상태 유지를 위한 대안 필요하다.
대안1. 모든 요청에 사용자 정보 포함


요청에 사용자 정보 포함하는 문제점
- 모든 요청에 사용자 정보가 포함되도록 개발자가 고생해야 한다.
- 보안적인 문제도 생긴다.
대안2. 쿠키


웹 브라우저는 쿠키라는 저장소가 존재한다. 이 저장소를 활용한다.

쿠키
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에서 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하려면 웹 스토리지 (localStorage, sessionStorage) 참고
* 주의 : 보안에 민감한 데이터는 저장하면 안됨! (주민번호, 신용카드 번호 등등)

쿠키의 생명 주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일 되면 쿠키 삭제됨
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
ex) 로그인 후 브라우저를 닫으면 다시 로그인 시도해야 함.
쿠키 - 도메인
ex) domain=example.org
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성, example.org와 dev.example.org도 쿠키 접근 가능
- 생략 : 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 도메인 지정을 생략, example.org에서만 쿠키 접근, dev.example.org는 쿠키 접근 불가
쿠키 - 도메인
ex) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근 가능
- 일반적으로 path=/ 루트로 지정
ex) path=/home으로 지정하면
- /home 접근 가능
- /home/level1 접근 가능
- /hello 접근 불가능
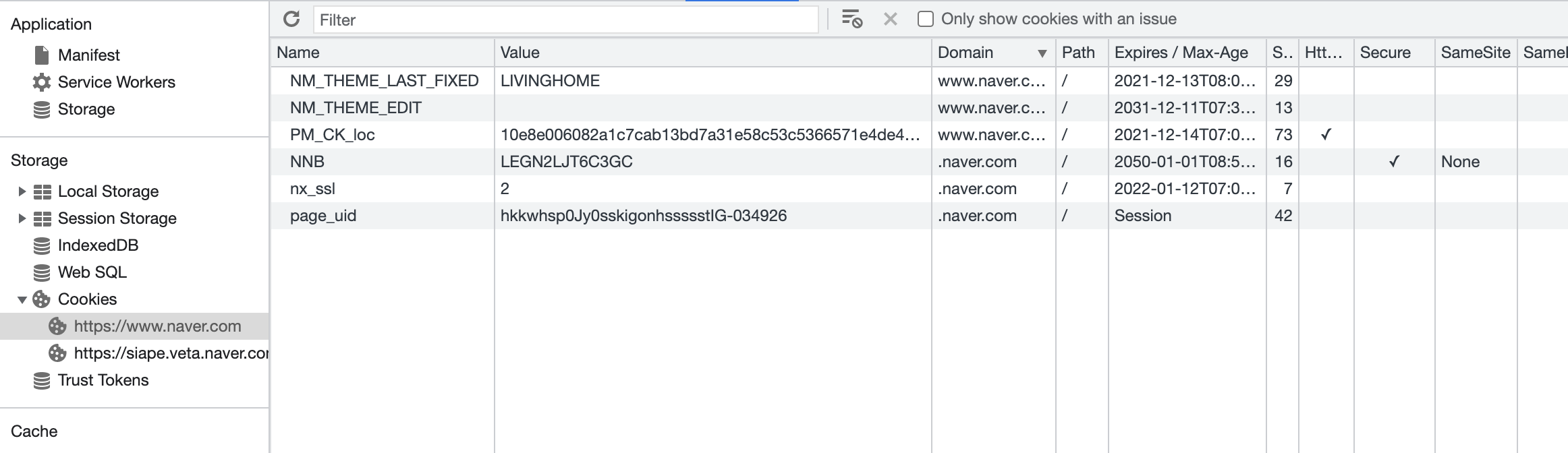
쿠키 - 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
'교육 및 인강 > 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한' 카테고리의 다른 글
| HTTP 헤더2 - 캐시와 조건부 요청 (0) | 2021.12.13 |
|---|---|
| HTTP 상태코드 (0) | 2021.12.10 |
| HTTP 메서드 활용 (0) | 2021.12.10 |
| HTTP 메서드 (0) | 2021.12.09 |
| HTTP 기본 (0) | 2021.12.09 |
